Найти недорогие, качественные иконки и векторные изображения несложно. Для этого существуют такие сайты, как IconFinder (на котором работает автор этой статьи). Дизайнерам доступны тысячи премиум-наборов иконок, а сотни иконок можно скачать бесплатно.
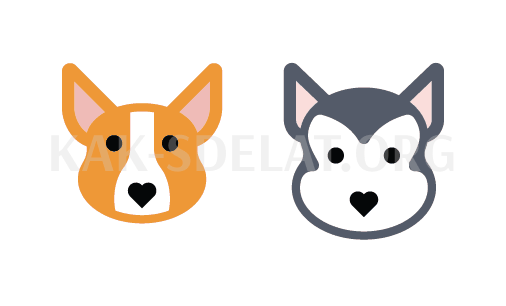
В этой статье приводится шестиэтапное руководство по разработке векторных иконок. После анализа основных принципов успешного дизайна иконки объясняются эти шаги. Эти принципы хорошо известны и подробно объясняются в таких проектах, как "Руководство по дизайну иконок" Джона Хикса и "Дизайн материалов Google" System Icon Design. Шесть шагов, описанных в этой статье, следует воспринимать как руководство, а не как доктрину. Способность понимать, где следует соблюдать правила и как лучше их нарушить — важное свойство, которое должны развивать все хорошие дизайнеры и демонстрировать его в привлекательной форме. Все этапы проиллюстрированы на примере модификации иконки с изображением собаки (know the corgi). Фотография была неплохой, но не соответствовала нашим высоким стандартам. Наши эксперты дали автору несколько простых советов, и после доработки картина была одобрена. Ниже представлены фотографии корги до и после модификации. В следующей статье подробно описано, как было проведено это преобразование.

Изображение слева — это оригинальная версия. На рисунке справа показана икона после модификации в соответствии с принципами, описанными в статье
Хотя мы говорим об интернет-иконках, эти рекомендации применимы и к печатным иконкам. Стандартное разрешение, используемое для печати, составляет 300 DPI, поэтому дизайнерам печатной продукции следует пропустить модуль, рассказывающий о работе с пикселями.
Три компонента эффективного дизайна икон
Все правильно разработанные иконки имеют три составляющие эффективного дизайна: форму, эстетическую целостность и узнаваемость. Когда вы начинаете рисовать новый набор пиктограмм, вам необходимо учитывать все три элемента, начиная с общего (форма) и заканчивая особенным (узнаваемость). Даже если вы рисуете только одну иконку, эти три ключевые особенности все равно применимы.
Конечно, эффективный дизайн не ограничивается этими тремя понятиями, но идеально начать именно с них и обсудить их в одной статье.
Печатные формы
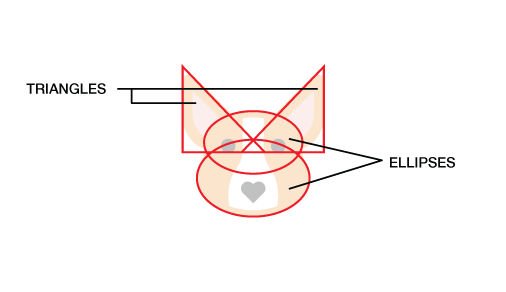
Форма — это основополагающая структура дизайна иконы. Если опустить детали и описать основные формы, из которых состоит икона, то как будет выглядеть квадрат, круг, прямоугольник, треугольник или гладкая граница? Основные геометрические формы, такие как круги, квадраты и треугольники, являются стабильной и визуально сбалансированной основой для дизайна иконок. В нашем примере голова собаки состоит из двух треугольников и двух разломов. Вот пропорции — как и в дизайне, дизайнер начинает с большой базовой формы, обрабатывает детали и добавляет ровно столько, сколько нужно, чтобы служить его идее.

Красная линия иллюстрирует базовую геометрию, которая формирует форму значка.
Эстетическая целостность.
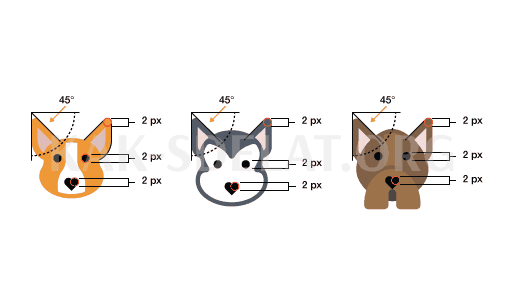
Эстетическая целостность относится к набору элементов, которые повторяются между изображениями одного и того же набора. К ним относятся закругленные или квадратные углы и их размер (например, 2 пикселя, 4 пикселя и т.д.) — толщина линии (например, 2 пикселя, 4 пикселя и т.д.) — стиль (слои, контуры, цвета заливки, глифы) — цветовая палитра и т.д. Эстетическая целостность набора иконок — это прослеживаемая последовательность различных элементов дизайна и приемов, которые делают все иконки узнаваемыми как единое целое. В примере с собакой корги эти элементы включают тот же округлый радиус, глаза одинакового размера и формы и нос в форме сердца.

Все три иконки используют одни и те же элементы и приемы, поэтому визуально последовательны.
Признание.
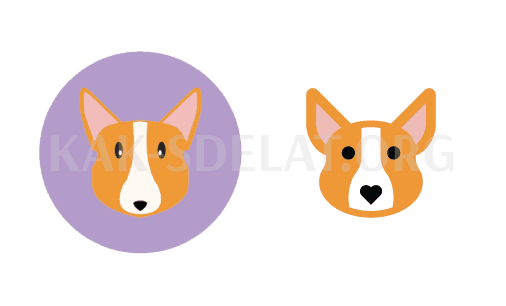
Узнаваемость является производной от смысла иконы — того, что делает икону уникальной. Достигает ли иконка своей цели, зависит от того, насколько понятен пользователю объект, идея или действие, которые она представляет. Узнаваемость может быть достигнута путем проецирования определенных черт маркируемого объекта или использования уникальных элементов, таких как нос корги. Помните, что узнаваемость — это не только понимание объекта, идеи или действия, которые представляет иконка, но и качество, которое выделяет набор иконок. В этом смысле понятия узнаваемости и эстетической целостности пересекаются. На приведенных ниже изображениях можно узнать узнаваемые черты пород собак корги и хаски. Также видно, что они принадлежат к одному набору иконок благодаря сходству дизайна и используемых элементов.

Специфические качества каждой собаки делают их узнаваемыми, но схожий дизайн и используемые элементы позволяют предположить, что они являются частью одного и того же набора.
Поэтому мы выделили три основных компонента эффективного дизайна иконок. Теперь давайте рассмотрим подробнее, как за шесть шагов воплотить эти три компонента в жизнь.
6 шагов.
Всегда начинайте с сетки
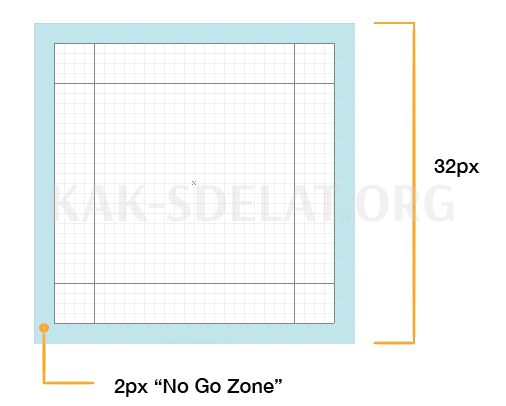
Преимущества сеток разного размера — тема для другого обсуждения: используйте сетку 32×32 пикселя. Сетка также содержит рекомендации, которые помогут вам создать основную форму каждого значка.

Таким образом, имеется сетка размером 32px с границей шириной 2px, которая остается пустой. Это пространство называется свободной зоной и служит для того, чтобы дать место иконе. Не размещайте предметы в этой зоне, если это не является абсолютно неизбежным.
Форма значка начинается с его основной формы и ориентации. Если провести линию по внешнему краю значка в качестве ограничительной рамки, значок может иметь форму квадрата, круга, треугольника или прямоугольника.
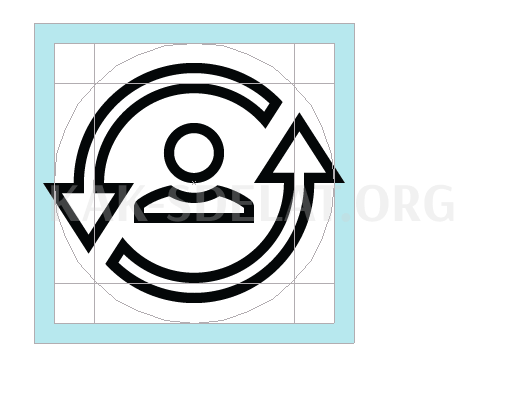
Круглые значки размещаются в центре сетки и обычно касаются всех четырех краев, не попадая в свободную зону. Наиболее распространенная причина нарушения свободной зоны — размещение элементов за пределами круга, необходимое для сохранения целостности дизайна, как показано на изображении ниже.

Выравнивание круглых значков по сетке и магистрали
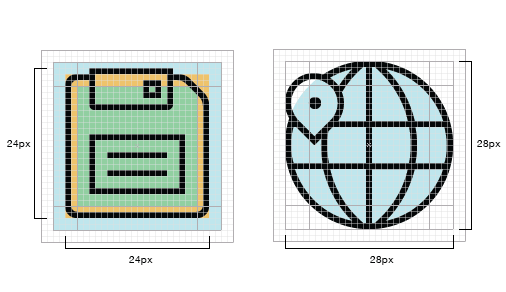
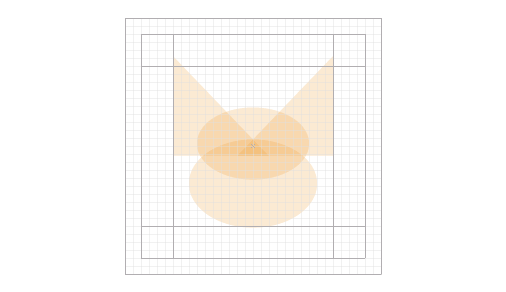
Квадратные значки также выравниваются по центру сетки, но обычно не доходят до границ рабочей области. Чтобы сохранить согласованность с круглыми и треугольными значками, большинство прямоугольных и квадратных значков выровнены по центральной основной линии (оранжевая область на рисунке ниже). Решение о базовой линии для настройки иконки принимается на основе ее внешнего вида, а чувство размера, который следует выбирать в отдельных случаях, вырабатывается практикой. Три концентрических квадрата, описанные выше, показаны на синей, оранжевой и светло-зеленой диаграммах.

Выравнивание и выбор размера круглых и квадратных значков по отношению к сетке
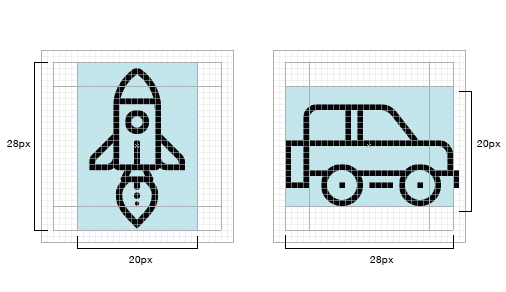
На рисунках ниже, в сетке 32×32 пикселя, вы заметите прямоугольник 20×28 пикселей, который является либо горизонтальным, либо вертикальным, в зависимости от дизайна иконки.

Значки вертикального и горизонтального выравнивания и размеров
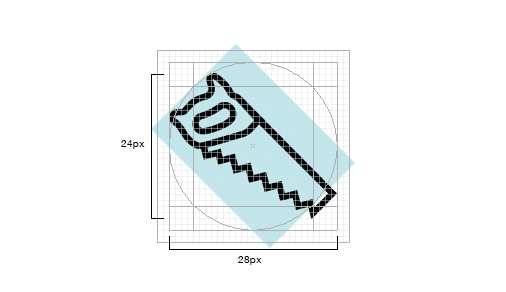
Диагональные значки совмещены с окружностями, зафиксированными на рабочем месте. Обратите внимание, что внешняя точка пилы приближается только к точке окружности. Здесь нет особой точности.

Значки выравнивания и размеров с диагональной ориентацией
Помните, что не обязательно соблюдать точное положение описываемой позиции пиктограммы относительно линий сетки и вспомогательных линий. Сетка — это просто вспомогательный инструмент. Если перед вами стоит выбор: сделать что-то действительно творческое или остаться в рамках правил, вы можете игнорировать правила. Однако это должен быть сознательный шаг. Как сказал Хеммо де Йонг, известный под прозвищем голландской иконы:.
‘Индивидуальность иконы подавляет необходимость придерживаться единообразия набора икон’.
Начните с простых геометрических фигур.
Начните разработку значка с грубого наброска основной формы, используя круги, треугольники и прямоугольники. Даже если вы планируете создавать иконки с плавными, естественными формами, начните с инструментов Adobe Illustrator для работы с формами. Когда дело доходит до проектирования иконок, особенно когда речь идет о проектировании иконок небольшого размера на экране, ручной дизайн неизбежно включает появление светлых, несбалансированных краев, которые могут очень сильно отвлекать от внешнего вида иконки. Начиная с простых геометрических форм, это помогает добиться четких и равномерных краев (особенно закругленных участков), а также облегчает определение размеров различных элементов и их ориентацию относительно сетки и основной формы.

Основа значка Корги состоит из простой геометрической фигуры: двух треугольников и двух ничьих.
Все определяется числами: края, линии, углы и кривые.
При создании граней, округлостей и углов необходимо стремиться к математической точности, но не до тех пор, пока дизайн не начнет выглядеть скучным и ненужным. Другими словами, точно соблюдайте размеры, поскольку непоследовательное выполнение этих элементов негативно скажется на качестве иконы.
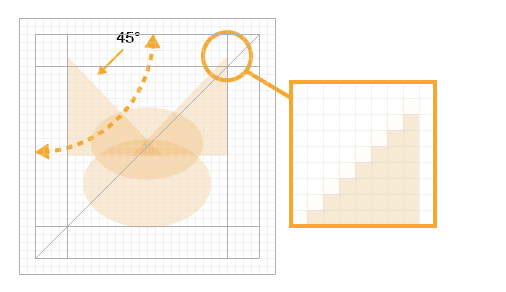
В большинстве случаев подходит угол в 45° или кратный этому значению. Этот угол равномерно сглаживает неровности (активные пиксели хорошо прилегают друг к другу), и результат получается четким и всеобъемлющим. Кроме того, 45° — идеальная диагональ, приятная для глаз. Последовательное использование этой привычной конфигурации создает целостный образ как для отдельных иконок, так и для наборов изображений. Если выбранный вами дизайн требует нарушения этого правила, рекомендуется делить на два (например, 22,5°, 11,25°) или использовать угол, кратный 15°. Каждая ситуация индивидуальна и требует такого же индивидуального подхода. Преимущество использования угла 45° заключается в том, что он позволяет максимально сгладить неровности перехода.

Крупный план сглаживания контура под углом 45°.
Кривая.
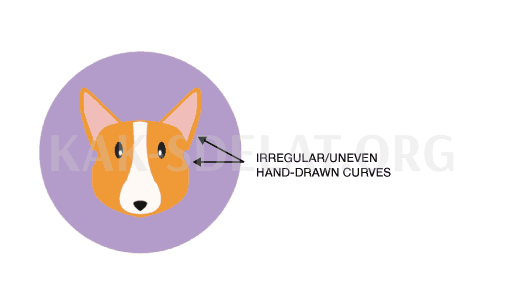
Одним из наиболее ярких элементов, способных значительно снизить качество иконы, который четко отличает профессионалов от любителей, является кривая. Человеческий глаз может обнаружить даже самые мелкие неровности формы, но координация "рука-глаз" не позволяет достичь такой же точности при рисовании от руки. Поэтому для создания кривых рекомендуется использовать линейки и инструменты фигур программного обеспечения, а не полагаться на руку. Если рисования от руки не избежать, используйте клавиши-модификаторы ограничений (например, Shift в Adobe Illustrator) или инструменты VectorScribe и InkScribe от Astute Graphics. Эти инструменты дают наилучшие результаты при создании кривых.

Линии ручной работы имеют низкое качество.
В оригинальной версии Korgi в нарисованных от руки линиях много заметных зазубрин. Это сразу же негативно сказывается на общем дизайне.

Эти идеальные кривые созданы в AdobeIllustrator с помощью инструмента кривых Безье
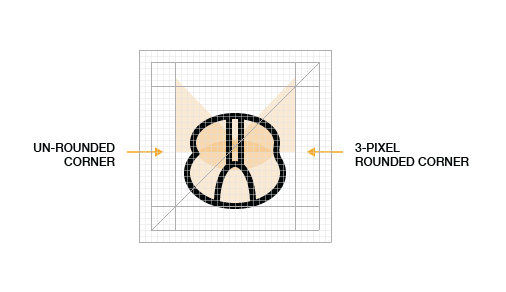
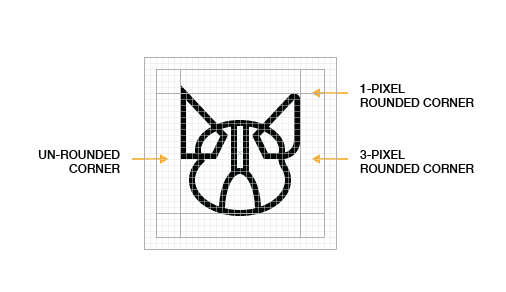
Наиболее распространенный размер закругленных углов — 2 пикселя. Для иконки размером 32x32px это значение радиуса дает очень заметное округление, но не сильно "смягчает" углы (придавая им "размытый" вид). Размер радиуса закругления зависит от текста, используемого в дизайне. Решение об использовании закругленных углов основывается на анализе общей эстетики.

Точно закругленные углы
Возвращайтесь в Когри. Начиная с геометрически сложной формы, я скруглил углы с помощью инструмента "Форма", используя значение радиуса скругления 2 пикселя. Внешний вид уже лучше.

Первая фаза редизайна Cogrey
Основная идея нового дизайна уже ясна: закругленные углы и плавные изгибы.
Оптимизация пикселей
Идеальное выравнивание пикселей особенно важно при работе с маленькими иконками. Сглаживание краев значков небольшого размера может привести к размытию. Области между сеткой и невыровненными линиями будут сглажены и выглядеть размытыми. Выравнивание значка по сетке придает прямым линиям четкие края и добавляет резкость углам и изгибам.
Как уже упоминалось, идеальный угол составляет 45° (после прямой линии, конечно), так как пиксели располагаются строго по диагонали друг к другу. То же самое относится к углам и кривым. Чем более математически точными они являются, тем лучше результаты, полученные при сглаживании. Здесь стоит отметить, что оптимизация пикселей не имеет ощутимого эффекта на дисплеях с большим или высоким разрешением, таких как Retina.
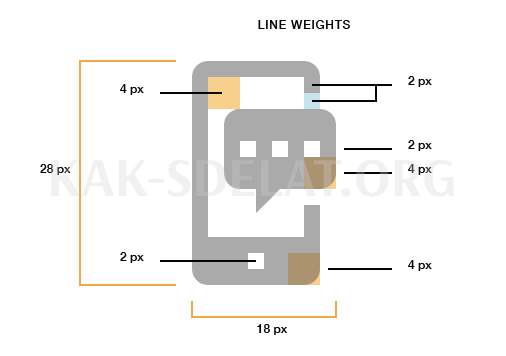
Толщина линии.
Толщина линии в 2 пикселя является идеальной, хотя 3 пикселя могут быть лучше. Цель состоит в том, чтобы обеспечить необходимую последовательность и разнообразие, но в то же время не увлечься и не нарушить целостность набора иконок. Если толщина линии превышает 3 пикселя, общая согласованность теряется. Преимущество использования линий толщиной 2 и 4 пикселя заключается в том, что их можно легко масштабировать от одной к другой. В большинстве случаев, особенно для глифических иконок и иконок плоского стиля, следует избегать очень тонких линий. В целом, если вы не собираетесь создавать значок в стиле контура, для обозначения формы следует полагаться на свет и тень, а не на линии.

Этот значок iPhone демонстрирует пример намеренного использования толщины линии
Используйте различные элементы последовательно и не меняйте тон в пределах одной линии значков.
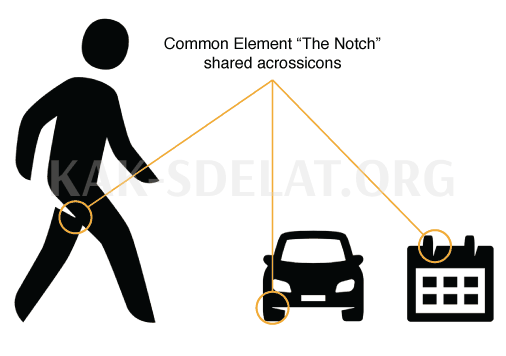
Хеммо де Йонг (Dutch Icon) подробно рассказал об этом аспекте дизайна иконок на Icon Salon 2015; Хеммо и его партнеры разрабатывают иконки для правительства Дании уже два года, и их фирменным знаком является использование сигналов слотов. Слоты присутствуют не на всех иконках, но на большинстве из них. Этот акцент, используемый во всей серии, связывает изображения и помогает идентифицировать их среди тысяч других изображений.

Использование общих элементов дизайна
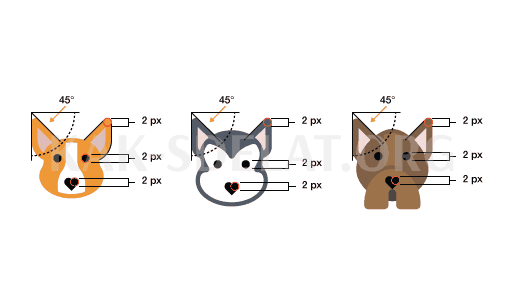
В нашем примере с собакой мы использовали стилистический элемент в виде носа в форме сердца. Этот элемент не только соединяет все иконы, но и разделяет их, вызывая особую симпатию к этим милым существам.

Общие элементы, используемые для дизайна иконок собак
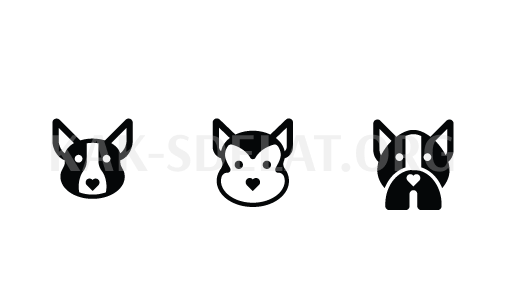
Во многих случаях эти элементы помогают сохранить эстетическое единство, даже если значки в серии выглядят значительно по-разному. Это хорошо видно на изображении ниже. Один и тот же значок собаки создан в одном стиле глифов, но при этом выглядит целостным и взаимосвязанным.

Использование одних и тех же элементов в разных стилях
Умеренное использование деталей и декора
Значки должны четко передавать значение объекта, идеи или действия. Если детали слишком мелкие, значки предоставляют мало информации. Это особенно актуально, если они маленькие. Количество деталей в отдельном изображении также оказывает значительное влияние на эстетическую целостность и узнаваемость серии в целом. Негласное правило для определения количества деталей и подробностей в изображении — использовать минимум, необходимый для передачи смысла.

Минимальные детали эффективно передают смысл
В варианте изображения выше мы уже приближаемся к окончательному варианту. Черные линии вокруг ушей были заменены шерстью, а круговые линии мордочки корги исчезли, но на них остались намеки в виде двухпиксельных линий над белыми пятнами. Вы заметите, что некоторые из старых элементов все еще присутствуют, например, гладкий нос. Это объясняется в следующем шаге.
Сделать икону уникальной
Количество талантливых дизайнеров, создающих высококачественные наборы иконок (и многие из них бесплатные), кажется, постоянно растет. К сожалению, многие из них слишком сильно полагаются на авторитет существующих тенденций, сформированных популярными дизайнерами. Как творческие профессионалы, мы должны искать новые идеи в других источниках, помимо автоматизированного дизайна (архитектура, типографика, промышленный дизайн, природа и другие области). Многие наборы иконок похожи друг на друга, поэтому очень важно сделать дизайн уникальным.

Уникальность дизайна корги заключается в форме его носа
Форма носа в виде сердца была использована в качестве последнего штриха, чтобы придать корги особый шарм, новизну и легкость.
Описанные шаги следует рассматривать как рекомендации, а не требования. Существует не один правильный способ создания культового дизайна. В этой статье авторы описывают свой подход и методы, но у других дизайнеров наверняка есть альтернативы. Лучший способ улучшить свои навыки — читать как можно больше справочных материалов, всегда планировать наперед (носите с собой блокнот, куда бы вы ни пошли) и практиковаться, практиковаться, практиковаться.

Изображение слева — оригинальная версия. На изображении справа показан значок после модификации в соответствии с принципами, описанными в статье.
Заключение.
Были изложены основы создания высококачественных иконок. Эти принципы — всего лишь навыки. Это означает, что любой человек может освоить их с помощью практики. Помните, что лучше всего начинать с общих (форма) и работать по возрастающей (узнаваемость). Не забывайте поддерживать последовательность и единообразие, как внутри значка, так и во всей серии. После создания технической основы вся энергия и навыки могут быть направлены на развитие творческого потенциала и поиск уникальных решений.