Сегодня в мире существуют миллиарды вычислительных устройств. Для них существует еще больше программ. И каждый из них имеет свой собственный интерфейс, который является "рычагом" взаимодействия между пользователем и машинным кодом. Неудивительно, что чем лучше интерфейс, тем эффективнее взаимодействие.
Однако не все разработчики, даже дизайнеры, задумываются о создании графического пользовательского интерфейса, удобного и понятного пользователю.
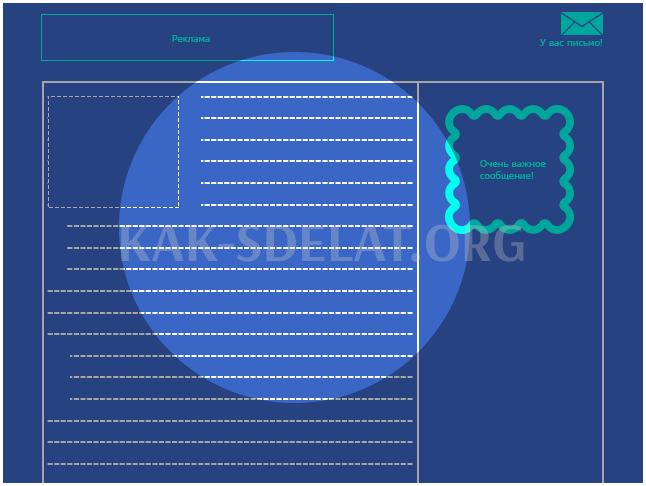
Я начал с того, что задал себе следующие вопросы Общие принципы, какие элементы интерфейса (UI) должны быть созданы, каким должен быть их дизайн, где их уместно разместить и как они должны себя вести. Ниже я попытаюсь ответить на эти вопросы.
Общие принципы
-
Интерфейсы должны быть интуитивно понятными. Это гарантирует, что пользователей не нужно информировать о том, как его использовать.

Какой вид искусственного интеллекта должен быть создан?
-
Обычно разработка интерфейса начинается с определения задачи или задач, для которых предназначен продукт, или всех задач.
Какова конструкция искусственного интеллекта?
На самом деле, разработка TN — это тема для другой статьи. Необходимо учитывать все — от цвета, формы и пропорций до когнитивной психологии. Тем не менее, стоит отметить несколько принципов
-
Цвет. Цвета делятся на теплые (желтый, оранжевый, красный), холодные (синий, зеленый) и нейтральные (серый). Теплые цвета обычно используются для AI. Это связано с психологией восприятия. Следует отметить, что мнение о цветах — крайне субъективно и может даже меняться в зависимости от настроения пользователя.
Каков правильный способ размещения TN на экране?
-
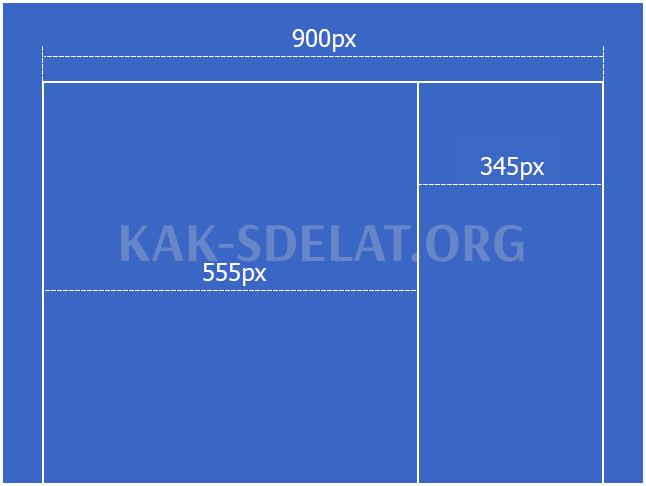
Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем 555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части:

Как должен вести себя искусственный интеллект?
-
Пользователи привыкнут к этому. Например, при удалении файла появляется окно подтверждения: "Да" или "Нет". Со временем пользователь перестает читать предупреждение, и привычка становится "Да". Таким образом, диалог, призванный обеспечить безопасность, не выполняет свою роль в полной мере. В результате должна быть возможность отменить действие, предпринятое пользователем.
Такой переключатель напрямую отражает состояние ТН
Выводы.
Эта статья не претендует на роль полного руководства по интерфейсам. Графические пользовательские интерфейсы — это огромная тема, тесно переплетенная с психологией, к которой имеют отношение ученые и сотни страниц книг и исследований. Невозможно представить целостность предмета в такой маленькой форме. Однако соблюдение основных принципов позволит создать более удобный интерфейс и упростить сам процесс проектирования. Спасибо за внимание.
Доступно из .
Джефф Раскин, "Интерфейсы: новые направления в проектировании компьютерных систем", Алан Купер, "Об интерфейсах. Критические элементы взаимодействия", Психиатрическая клиника Алана Купера.

















